With our fresh install of Laravel 5.3 you may notice when you first open the project into a text editor like atom or sublime (atom is my preferred editor now), that the structure looks familiar, but with some extra elements.
Starting in Laravel 5.3, you will notice a few extra files and folders that get us started with each new project. Laravel 5.3 is still backwards compatible with 5.2 however, so there is no reason to panic. The file and directory changes in 5.3 are mostly optional and “nice to have” and the old structure is still compatible.
Node_modules Directory
The first folder that you may or may not see is a node_modules directory. Starting in Laravel 5.3, several of the first party packages are now deployed via the NPM package manager.
Edit: As of October 11, 2016 you can now install these packages and this directory using the Yarn Package Manager instead (and this seems to be the preferred direction that Laravel is taking as the preferred javascript package manager). At this time while Yarn offers better performance and speed, you may choose to install using either NPM or Yarn.
We will talk more about the NPM package manager in the next article in this series. If you have NPM installed (or Yarn) then go ahead and run npm install on your project folder from the terminal to install these packages and create this folder. If you don’t see this folder then I will show you how to create it in the next article.
In short, this folder contains several javascript packages that Laravel suggests that you use, such as Vue.js, Elixir, and Gulp. Think of this folder as being the same as your vendor/ directory, except for javascript files, while vendor/ is reserved for PHP packages.
If you want to see what gets pulled into your node_modules/ directory, you can browse over to your package.json file which is identicle to composer.json in function, but instead powers Yarn/NPM.
Routes Directory
One of the biggest and most notable changes of the file structure is the routes/ folder. That’s right, now instead of routes being placed deep inside of app/http/routes.php it is now pulled to the top level and given its’ own folder.
We will talk more about what this means in the next lesson, which you can skip to if you like. But in a nutshell, basically routes files are all placed in your routes/ folder and you can have special routes files for different tasks like your main web routes and your api routes. No more need for route groups!
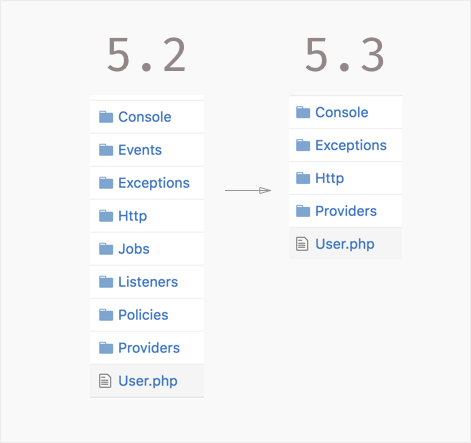
App Folder – Some of my Folders are missing!
While browsing in our main App/ folder you might notice that it feels very empty!

Basically in Laravel 5.3 the new app folder contains only the essentials to get up and starting with Laravel. This was designed for simplicity and to clean up the learning process for beginners. In Laravel 5.2 and previous versions, a fresh install meant a ton of empty folders like the Policies, Listeners, Jobs, and Events folders. These would come pre-created, but completely empty (other than maybe a .gitignore file).
Starting in 5.3 now, only folders necessary to start building are created on a fresh install. As you find that you need for example, an Event, you can create a new event using the php artisan make:event command in the terminal. Not only will this generate a starter event file like before, but it will also create a folder for it if one doesn’t exist. This means that you only have folders that you actually need and non of the other bloat.
While I was initially shocked by this, I think this was a great change to new Laravel installs!
Resources Folder Changes
Another very welcome change for me was the small change made to the resources/ folder. This folder before was fairly clean and simple. It contained your views, but it was also considered the ideal place to store your .scss files as well. Also it made a great place for un-processed javascript as well.
The reason that resources/ was the best place for this was because you didn’t need your un-processed .js and .scss files stored on the public server. By placing it in your resources folder, it felt like a natural place (near your views) but it wasn’t publically accessible.
Of course when you compiled your .js or .scss then it would compile into finished versions and place it in the public folder. But it felt natural to put the pre-processor files into the resources directory. I would always make a folder in resources/assets/ when I did this to store all of these files. Now, Laravel does this by default. You will find a pre-built assets/ folder for just this purpose. Inside that folder are sub-folders for scss/ and js/ respectively.
This is where you want to now store those unprocessed files. You can use gulp or elixir to then compile them into respective folders in the public directory.
Conclusion
So there you have it! The folder and directory changes in Laravel 5.3. Overall I believe that the changes were made to simplify things for us as developers. I love the new placement of the routes/ directory and how we cleaned up the app/ folder. Plus finally making an “official” place to put unprocessed pre-processor files in the resources/ directory is another welcome change.
Join me in the next videos as we learn more about using NPM or Yarn to pull in node_modules and then as we learn more about the Routes folder and how it has been changed in Laravel 5.3.
What Is New in Laravel 5.3?
VISIT BACK FREQUENTLY TO SEE UPDATES. VIDEOS COMING OUT SOON FOR ALL OF THESE NEW FEATURES.
- All the Small Changes (There are a lot) in Laravel 5.3
- Directory (file) changes in Laravel 5.3
- Changes to Routing in Laravel 5.3
- NPM and Yarn in Laravel 5.3
- Cache global helper in Laravel 5.3
- Custom Pagination in Laravel 5.3
- Pivot table toggling instead of sync in Laravel 5.3
- Image dimension validation rules in Laravel 5.3
- Working with JSON and MySQL in Laravel 5.3
- Easier file uploads in Laravel 5.3
- Easier Mail() with Mailable in Laravel 5.3
- Notifications with Notifiable in Laravel 5.3
- Easier Searching with Laravel Scout in Laravel 5.3
- Easier Broadcasting with Laravel Echo in Laravel 5.3

